WordPressのLigntningは人気のある無料テーマです。初心者の方にも簡単に充実したサイトが作れるようにクイックスタートという仕組みを用意してくれています。
こちらは、WEB制作会社を題材にして一つのwebサイトを完成させていて、これに自分のビジネスを当てはめて写真や文字情報を変更していくだけで完成度の高いwebサイトが完成するという流れです。
この流れの中で、よくあるご質問の一つを解決したいと思います。
Ligntningのデモサイトのトップスライダーを変更してもできない場合
理由)外観>カスタマイズ>Lightnigトップページスライドショーを使わずにスライドを使用しているから
解説
Lightningのスライドショーは無料版の場合3枚までスライドを用意し、上に表示するテキストはSEO対策にも役立つH1タグが利用されていますので効果的なSEO対策とも言えます。
ですが、「3枚だと足りない」というお声もお聞きします。
その解決策として、デモサイトでは別の方法のスライドの作り方を提案していて、当然写真の変更や文字の変更も通常のメニューとは別の箇所での設定になります。
今回の解決したい内容としては
- 画像は3枚以下
- 今後も簡単に変更したい
- ブロックエディタの使い方がまだよくわからない💦
という方の設定でお話を進めます。
解決法
トップページのスライドをデフォルトの方法に変更する
このスライドは、Lightningおすすめプラグインの一つである「VK Blocks」を使って設定します。
(反対にこの設定が行いたい場合は別ページでご案内します)
この設定を初期値に戻すのが今回の解決方法です。
作業
1)フロントページのスライドを削除する方法
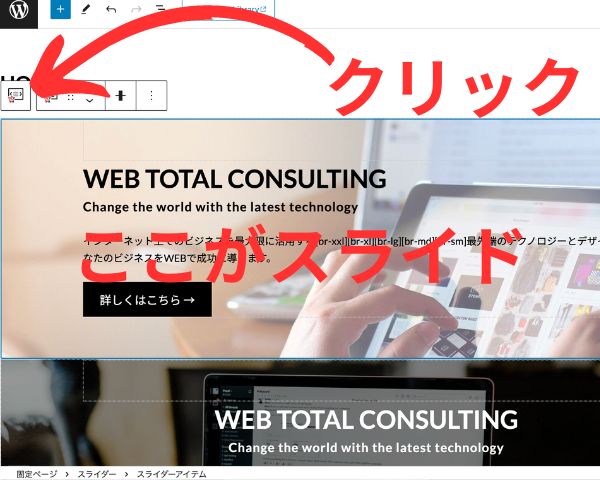
フロントページと指定されている固定ページを開いて、一番上にスライド画像が表示されているはずです。こちらをクリックすると以下のような画面になります。
デモサイトではスライドが4枚設定されていると思いますので、それらのスライドを削除します。

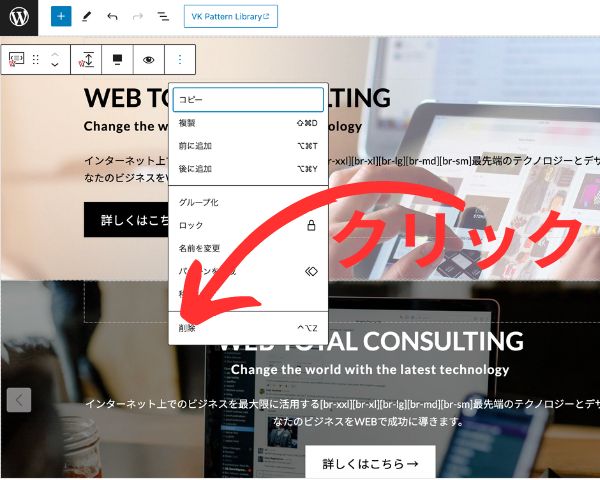
次にプルダウンを表示して削除を選択します。

削除をするとこのスライド部分が消えます。
いつものように固定ページを更新して閉じます
2)初期値のスライドに変更します
メニューから、
外観>カスタマイズ>Ligntningトップページスライドショー
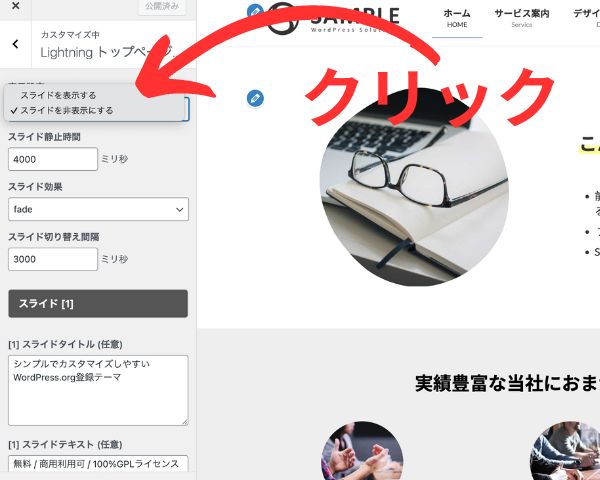
こちらを開くと、一番上に「表示設定」の項目がありますのでクリックすると以下の画面のようになります。

「スライドを表示する」を選択します。
これ以降は、通常通り画像の変更等を行うと反映されます
まとめ
便利なデモサイトの活用ですが、必ずしもその通りに活用しなくてもいいと思います。
ご自分のビジネスに合ったWEBサイト作りができれば、それが最高!ですよね。
今回は、デモサイトを変更して、トップページのスライドを初期のスライドに戻す方法をご案内しました。
わかりにくいことがありましたら、いつでもご相談くださいね。



