しばらくぶりの更新になってしまいました。
ずっとなぜだかエラーが出続けて諦めてたプラグインが動いている気がしたので、久しぶりにインスタグラム埋め込みの設定を再設定しました。手順なども含めてご案内します。
今回使用したプラグインは「Smash Balloon Instagram Feed」です。
Instagramだけでなく様々なSNSを貼り付けることができますので、後程試してみようと思います。
プラグインのインストール

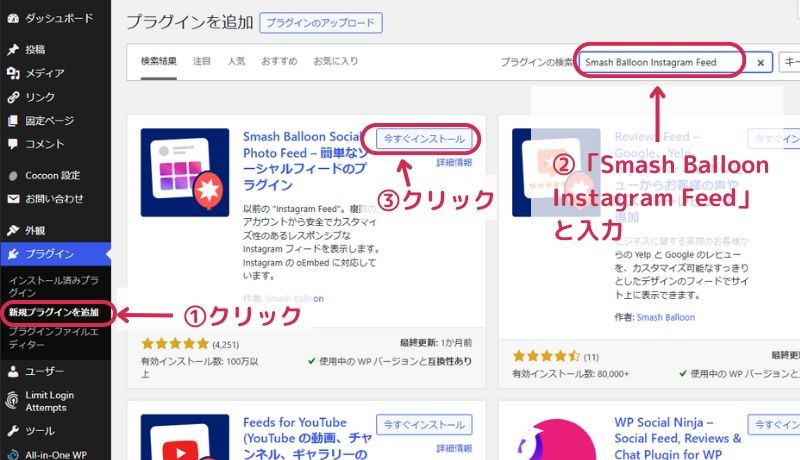
- メニューの「新規プラグインを追加」をクリック
- 右上の検索バーに「Smash Balloon Instagram Feed」と入力
- プラグインが検索されたら、「今すぐインストール」をクリック。インストールが完了したら「有効化」をクリックします
※ご注意プラグインの名前が「Smash Balloon Sochial Photo Feed」という名前になっているようです。
プラグインの設定
セットアップウィザードを使って設定
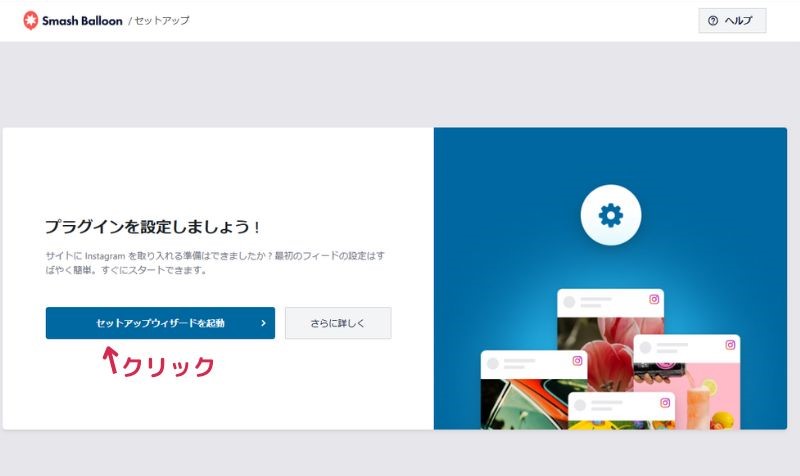
初回起動後はセットアップの画面が開きます。
ガイドの通り進めばいいのですが、クリックする数も多いので画面を丁寧にご案内しますね。
「セットアップウィザードを起動」をクリックします

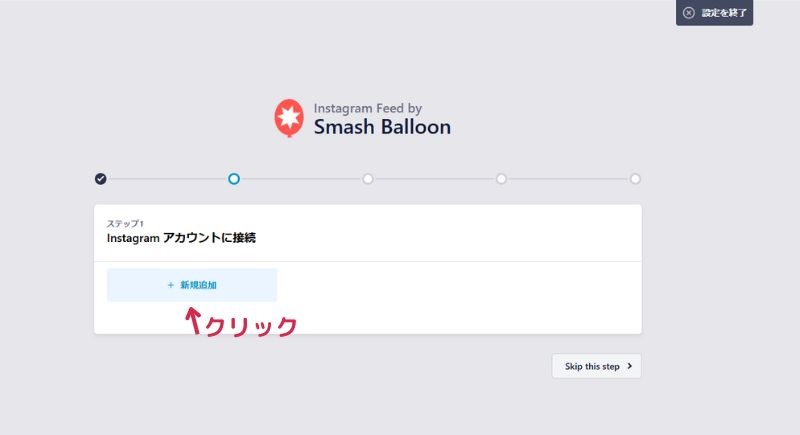
ステップ1 Instagramアカウントに接続
次に、「新規追加」をクリックします


次の画面はまず英語版が表示されるようですが、右クリックして「日本語に翻訳する」などの機能を利用し日本語表記にして進めると安心できますよ。
画像は日本語に翻訳したページのものです。以降はこのまま日本語表記で進めます。
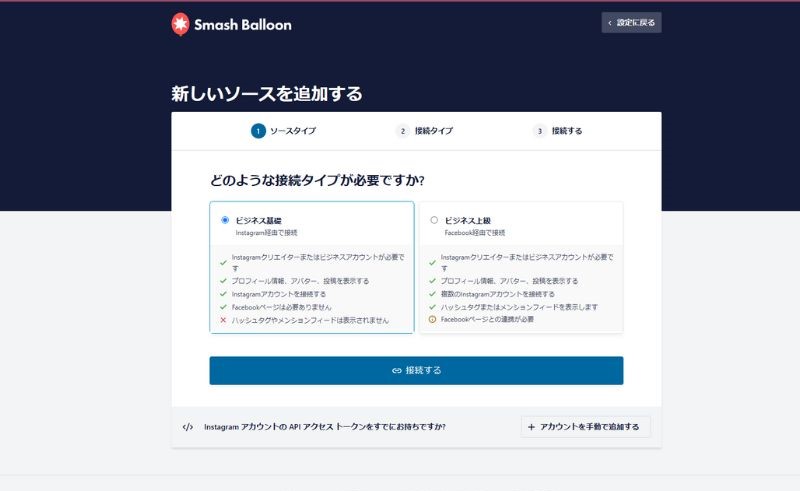
画面左の「ビジネス基礎」が選択されている状態で、その下の「接続する」をクリックします

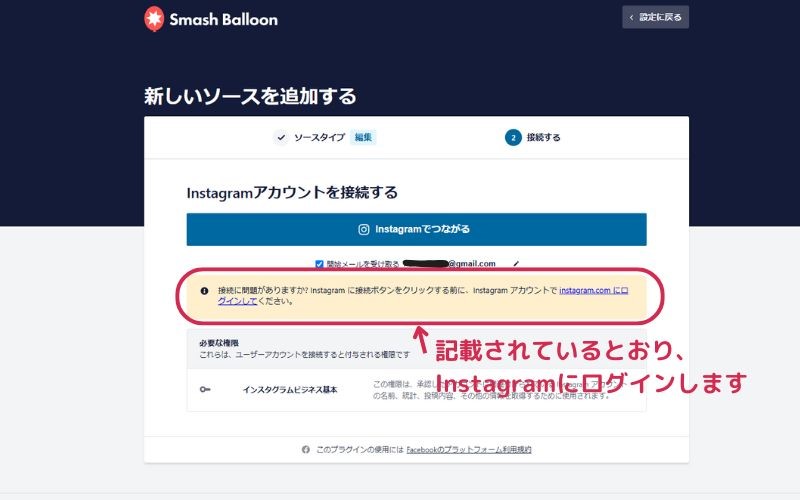
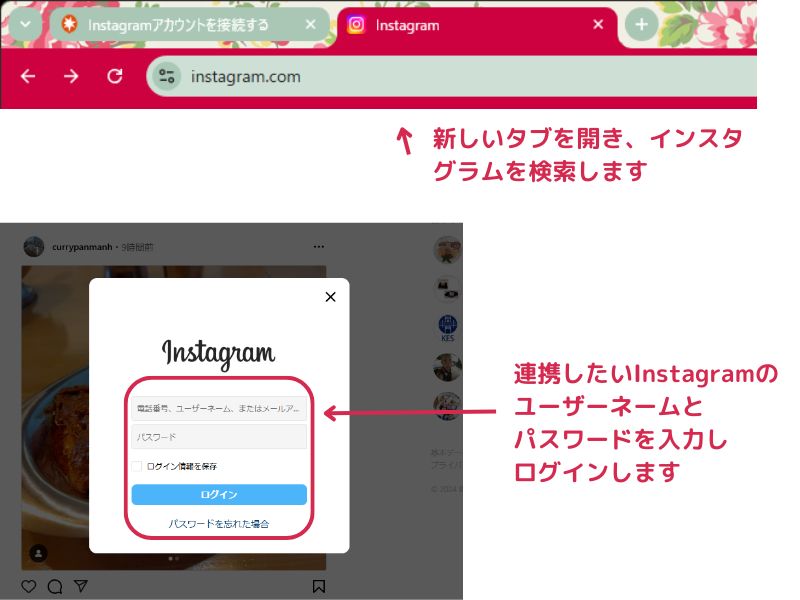
この画面が表示されたら、新しいタブを開いてインスタグラムにログインします。ログインしないまま次に進むとエラーが出る可能性があります。

PCでInstagramにログインしたことがない場合や、連携したいInstagramアカウントとは別のアカウントで開いている場合は、必ず連携したいアカウントでログインしてください。
GoogleChromeのテーマは「kidston」を使用しています。設定方法はこちらを参考にしてください。
では本題に戻ります

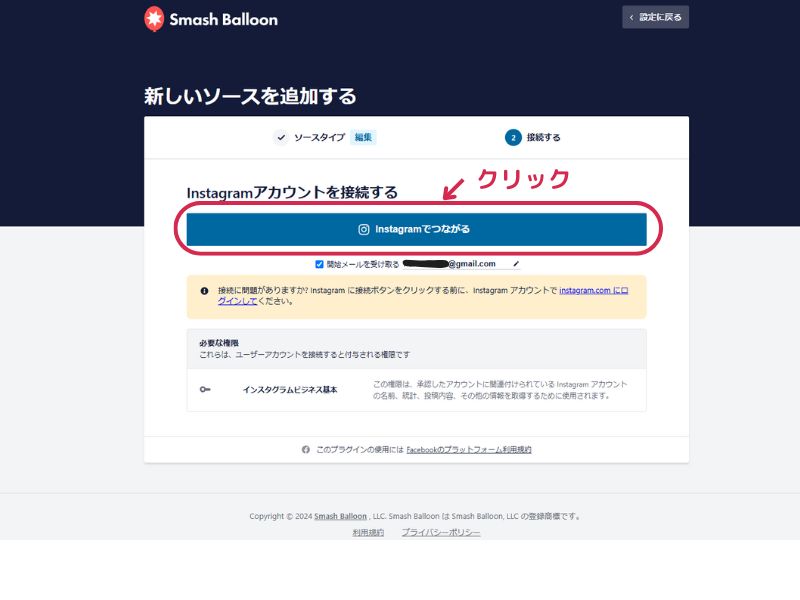
インスタグラムにログインができたら、こちらの画面で「@Instagramでつながる」ボタンをクリックします。

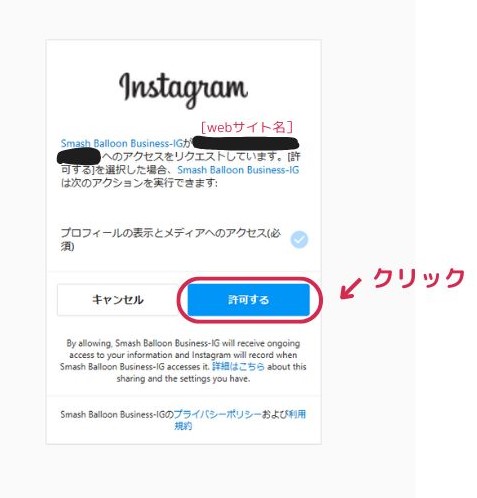
インスタグラムとつながるための許可です。「許可する」をクリックしてください。

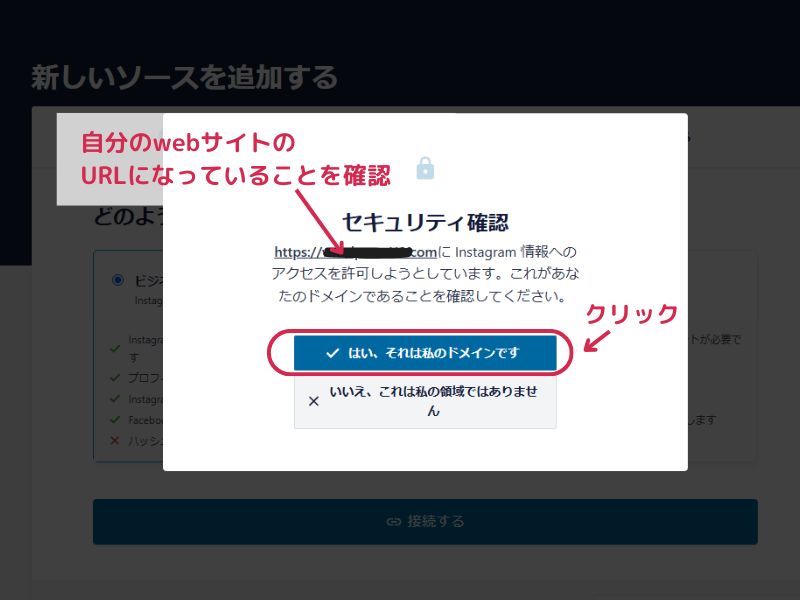
次に表示される画面のセキュリティ確認ではURLが自分のwebサイトになっていることをご確認の上「はい、それは私のドメインです」をクリックしてください。


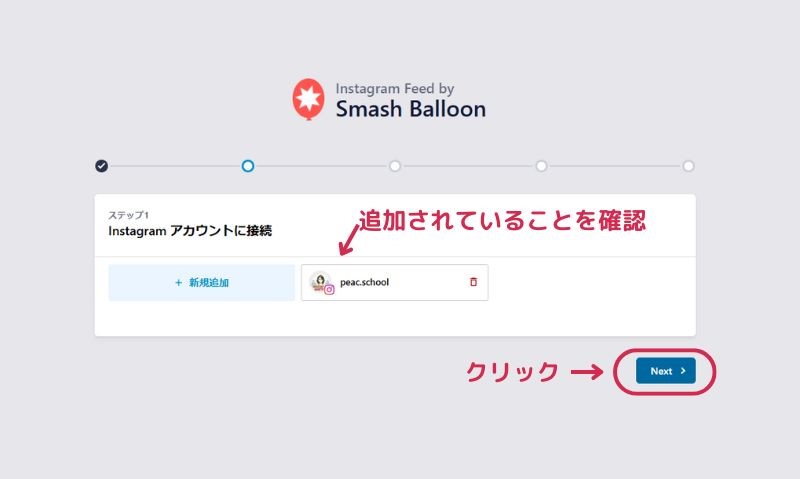
アカウントが追加されていればステップ1は完了。「Next」をクリックして次へ進みます。
ステップ2 機能を確認
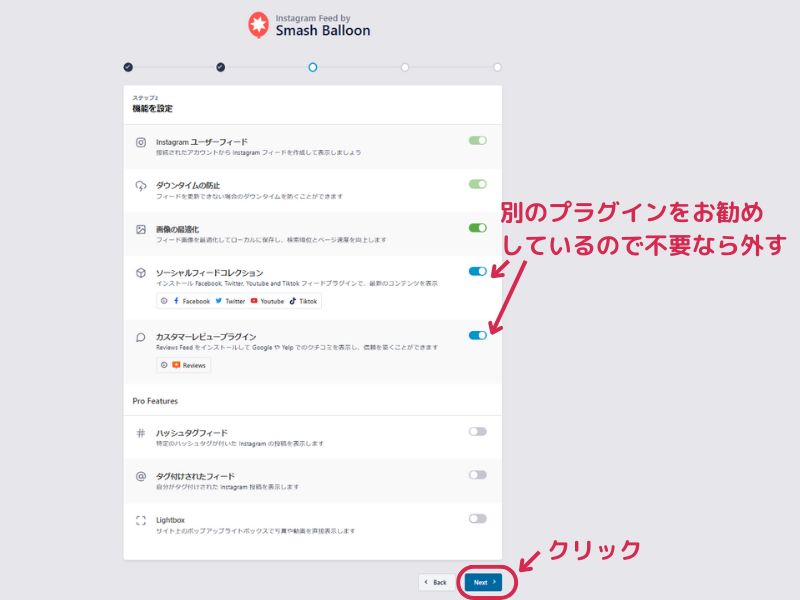
機能の確認があります。こちらのページでは、緑のボタンはすでに設定されている内容、青いボタンはOnまたはOffの意思表示ですが、Offにしなければ追加プラグインをインストールしようとします。
「Next」をクリックします

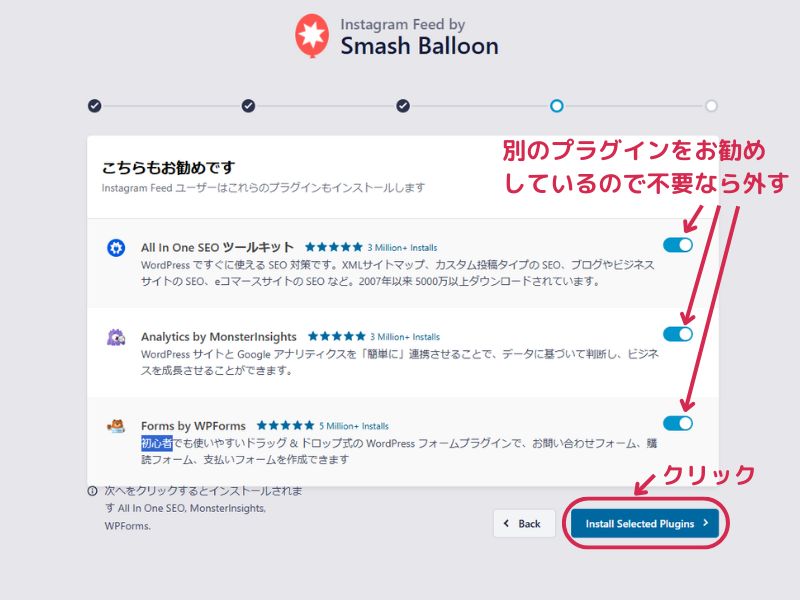
こちらもお勧めです・・・とチェックがついている別のプラグインをインストールしようとします。すでに入っているものや機能が重複しないように気を付けてください。

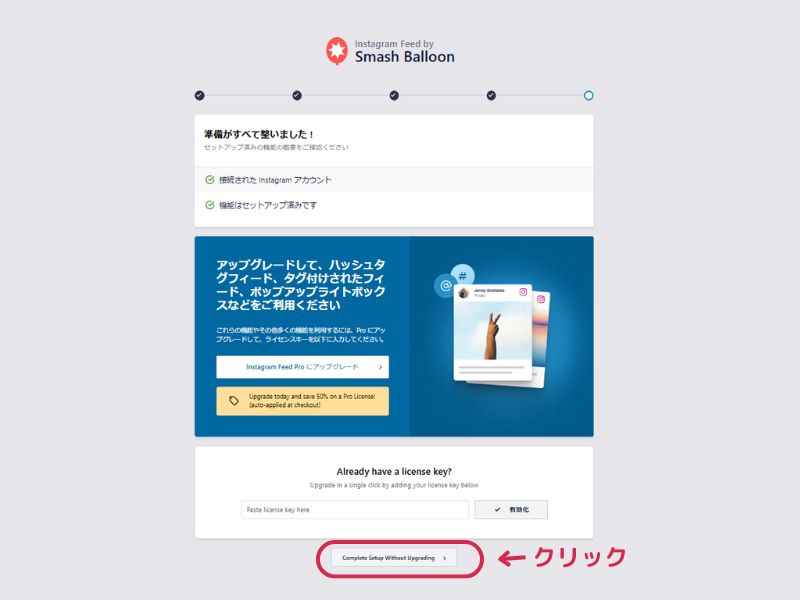
最終確認です。緑のチェックが2つついていれば設定ができていますので、「Complete Setup Without Upgrading」のボタンをクリックします

ステップ3 フィードの設定
連携したインスタグラムの情報を埋め込むためのフィードを設定します。フィードとは、、、、
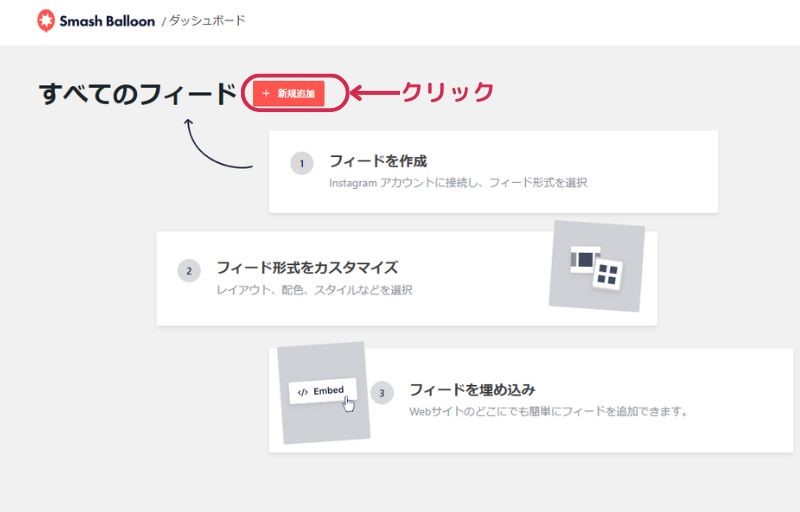
設定コードのようなものだと思ってください。「+新規追加」をクリックします

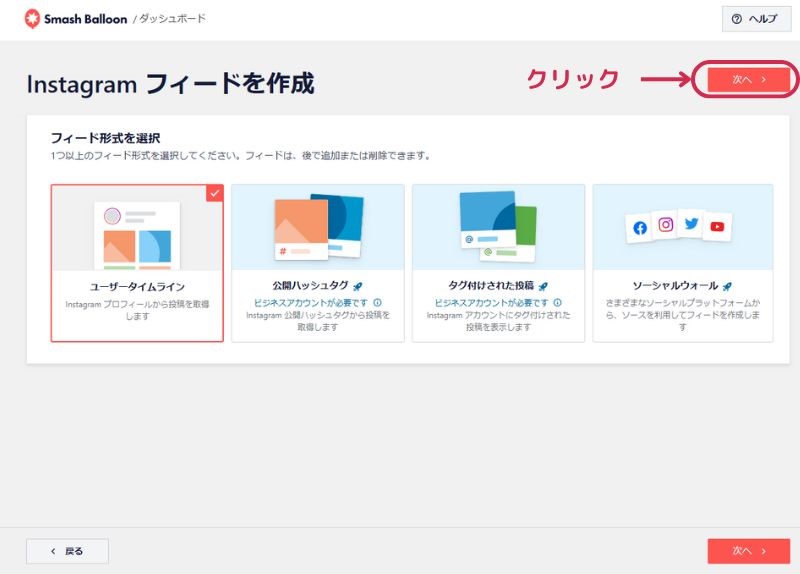
「ユーザータイムライン」が選択されています。複数選択可能とされていますが、それ以外のメニューを選択するには別のプラグインをインストールしたり有料版の購入が必要になりますのでそのまま「次へ」をクリックします

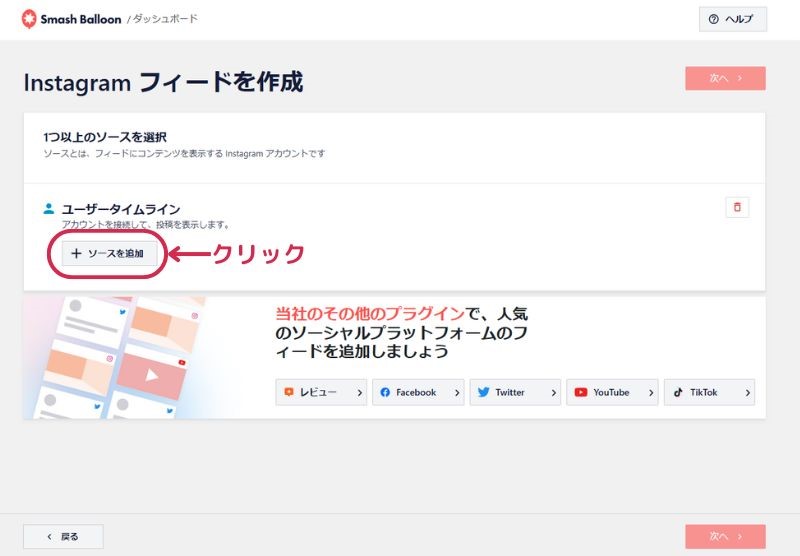
「ソースを追加」をクリックします

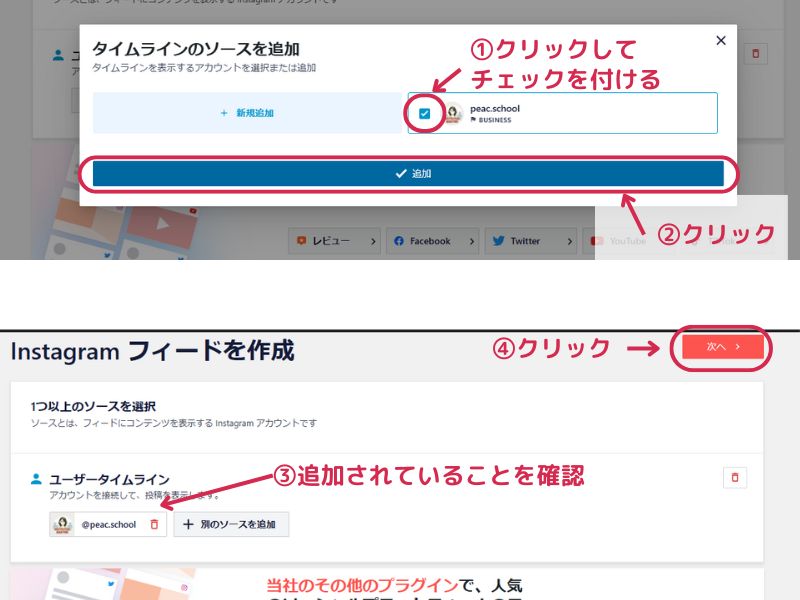
追加するソースに、連携したInstagramのアカウント名が表示されていますのでチェックをつけて「追加」ボタンをクリックします。
次の画面でユーザータイムラインのところに①でチェックしたアカウント名が③の位置に表示されていることを確認して「④次へ」をクリックします

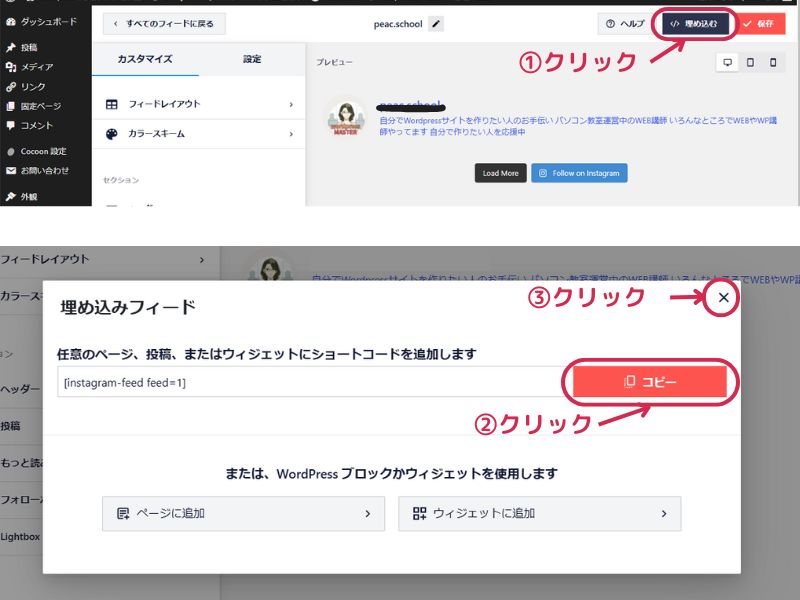
フィードをコピーします。①埋め込むボタンをクリックし、表示された埋め込みフィードのコードをコピーします。

ステップ4 埋め込み
ショートコードが完成したら、これを設定するだけでそこにインスタの投稿が表示できるようになります。固定ページ、投稿ページ、サイドメニュー、フッターなどお好きなところに張り付けてください。
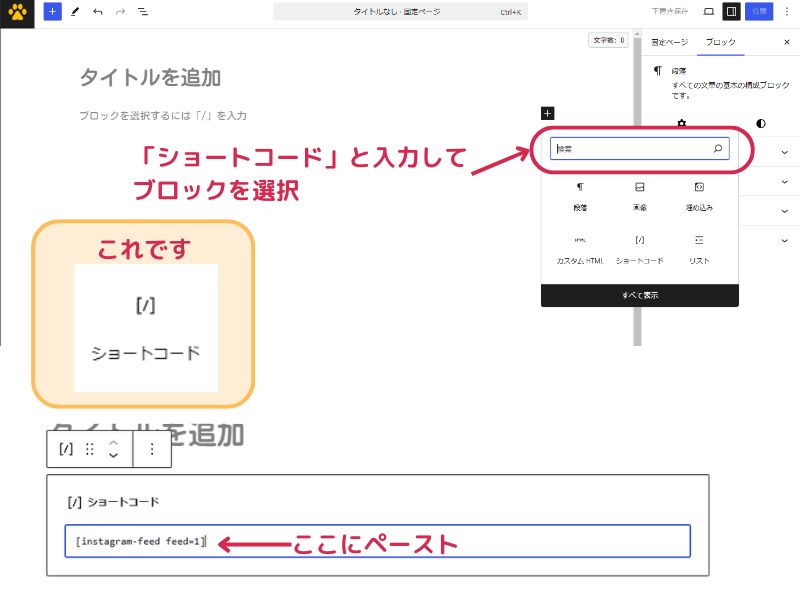
この写真は固定ページに張り付けることを例としてご紹介。
張り付けるためのブロックは「ショートコード」ですが「カスタムHTML」でも貼り付けOK

ステップ4 実際に
ここで実際に張り付けてみます。
もしインスタグラムの投稿が表示されていないとしたら、それは私がインスタグラムに投稿していないからです💦 皆さんは投稿されているのでここにポストやリールが並んでいるはず!!
まとめ
プラグインも改良されていて、インスタグラムだけでなくTiktokもできるようになっていました。
Instagramさんはちょこちょこ仕様が更新されているのでそれに合わせてプラグインも徐々に進化していきだんだん簡単なセットアップになってるなぁというのが今回の感想です。
また今回は、セットアップを使用しましたが、セットアップを使わなくても設定をできますので、2度目は簡単ですよ