ブログカードって何でしょう?というお話から始めてみます。
ブログの途中や最後に、こういうのを見かけたことがあるのではないでしょうか?

この枠のことを「ブログカード」と呼びます。
今日はこのブログカードの付け方についてのお話しをしてみます。
役割についてはこちらの記事に書いておりますので、よろしかったらご覧ください。
ブログカードの付け方
ブログカードの付け方は、実はリンクの設定とはちょっとだけ違います。
リンクの設定は画像や文字をクリックするとどこかのページが開くといった機能ですよね。
ブログカードは、もうわかりやすく「ここがリンク先です!」という感じの枠の中に、リンク先や更新日時などを自動的に掲載してくれていく機能です。
なので、しっかりアピールしたい部分やわかりやすくご案内したい部分がある場合は、ブログカードがおすすめですね。
前置き長くてすみません。
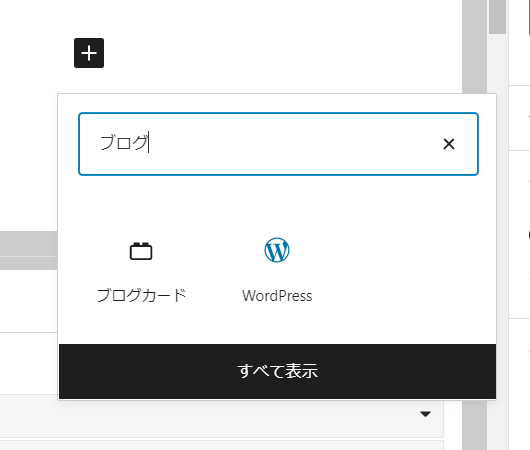
リンク元に、ブログカードのブロックを設定

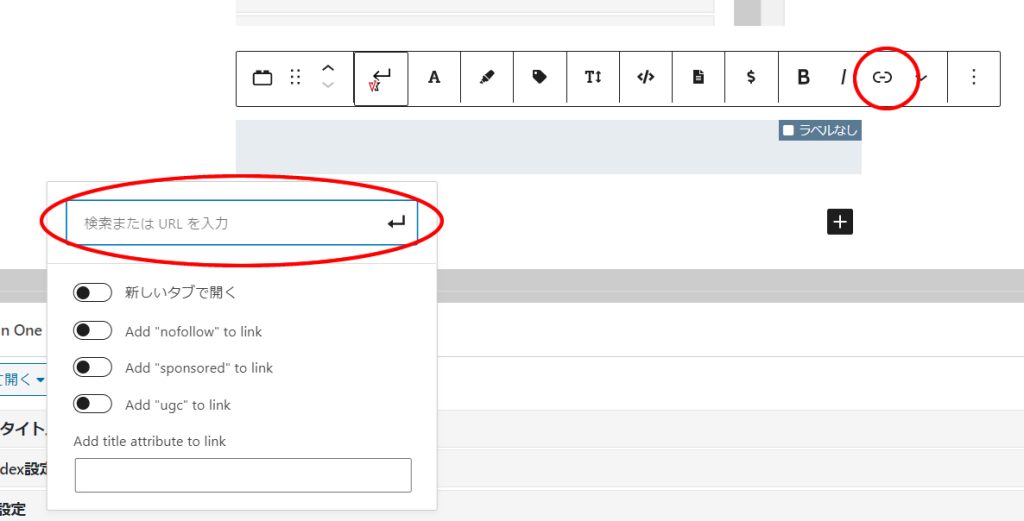
ブロックのグレーの部分にURLを張り付け

グレーになったブログカードの部分をクリックすると、見慣れたブロックエディターのメニューが表示されますので、その中から「リンク」ボタンをクリックします。
リンクの貼り付けの窓が表示されますので(画像の左下の部分)「検索またはURLを入力」というところでリンク先を指定します。
リンクを張り付けるとき、おそらく本来の使い方だとこの検索窓でキーワードを入れるとサイト内のページを表示してくれて・・・
といった状態でできると思うのですが、現状ではブログカードではなくただのリンク状態になってしまいます。
なので、こんな風に張り付けます。
別ウインドウで張り付けるページを開き、URLをコピーします。
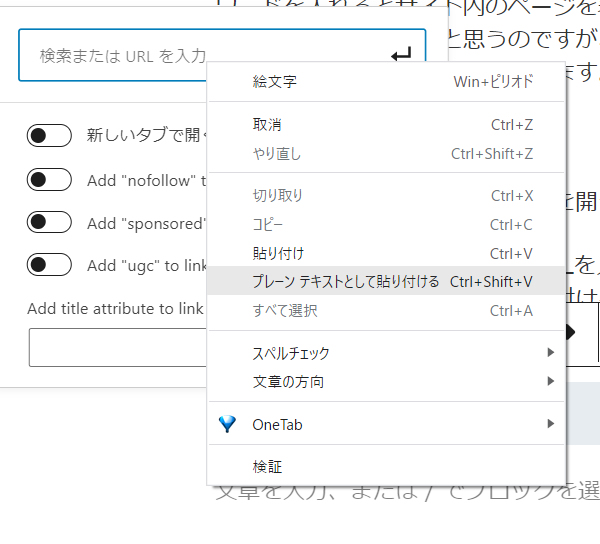
コピーしたURLを「検索またはURLを入力」のところに、右クリックして「プレーンテキストとして張り付ける」の機能を利用して貼り付けます。

そうすると、見た目にこんな感じになります。

日本語のURLだと、なが~いURLになってしまいますが、ブログカードとして表示すると問題なくなります。
まとめ
文字だけの説明でまとめます。
- ブロックを追加するメニューから「ブログカード」を選択します。
- グレーの枠のなかをクリックし、リンクのアイコンをクリックします。
- リンク窓にURLを張り付けます。
張り付けるときは右クリックで「プレーンテキストで張り付け」を選択してください。→Macはどうするのかわかりません(涙
COCOONのブログカードの表示に関する全体の設定についてはこちらの記事に書いています。
初期値のままでも十分使えますが、カスタマイズにご興味のある方は参考にされてくださいね。



