お店や会場などをお知らせする際に欠かせないGoogleマップ
WEBやブログを作成されている方には便利ですよね。
私もセミナー会場のご案内やお店の場所をお知らせする際に使っていています。慣れてしまえば、簡単便利なサービスですので、まだ利用されたことがない方は、是非やってみてください!
ちょっとしたコツがわかればだれでも簡単に張り付けられます。
ピタ!↓
張り付けているマップは福岡県庁のマップですが、こちらを題材に貼り付けの実践をやってみましょう♪
マップを表示する
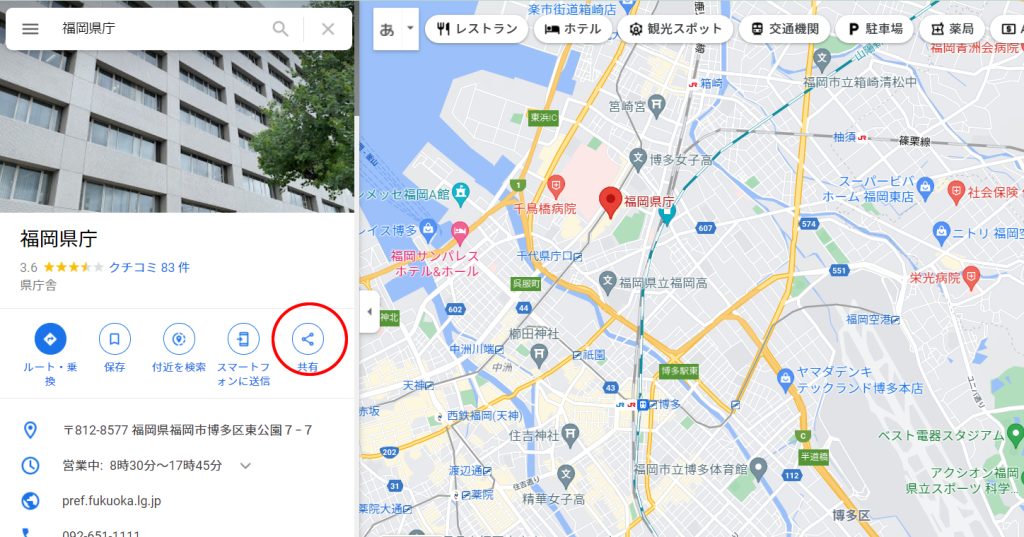
Googleでマップにしたい場所をGoogleで検索します。するとこんな感じで表示されます。
左側の写真の下に五つの●があり、その中の一番右「共有」をクリックします。

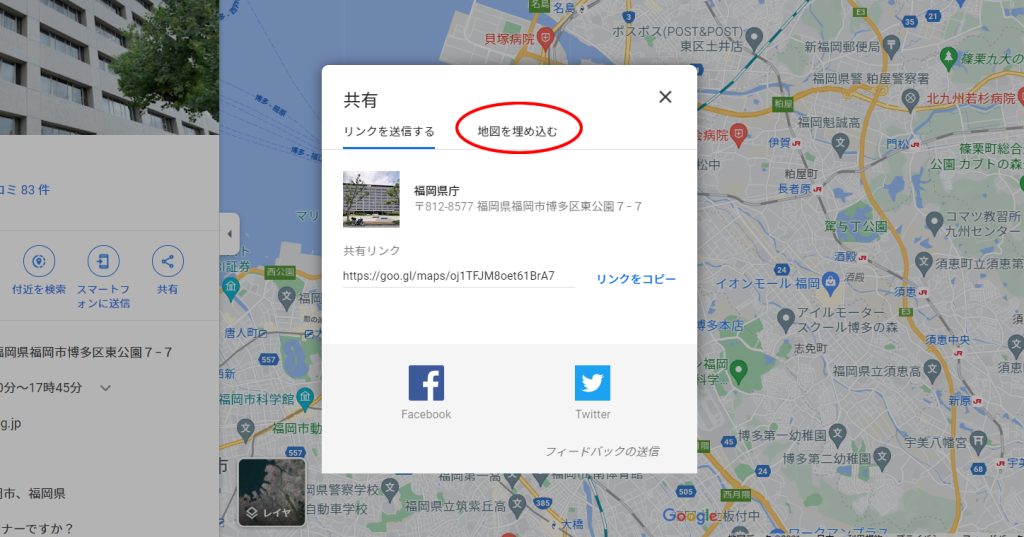
どのように共有しますか?という選択が2つあります。

リンクを送信する。
FacebookやTwitterのアイコンがありますが、それらを使用してもいいですし、水色になっている「リンクをコピー」の文字をクリックするとリンクがコピーされます。
お友達に待ち合わせ場所を送ったりする際は、リンクをコピーして、LINEのトークに張り付けても使えます。
地図を埋め込む
今回はこちらを利用しますので、クリック!

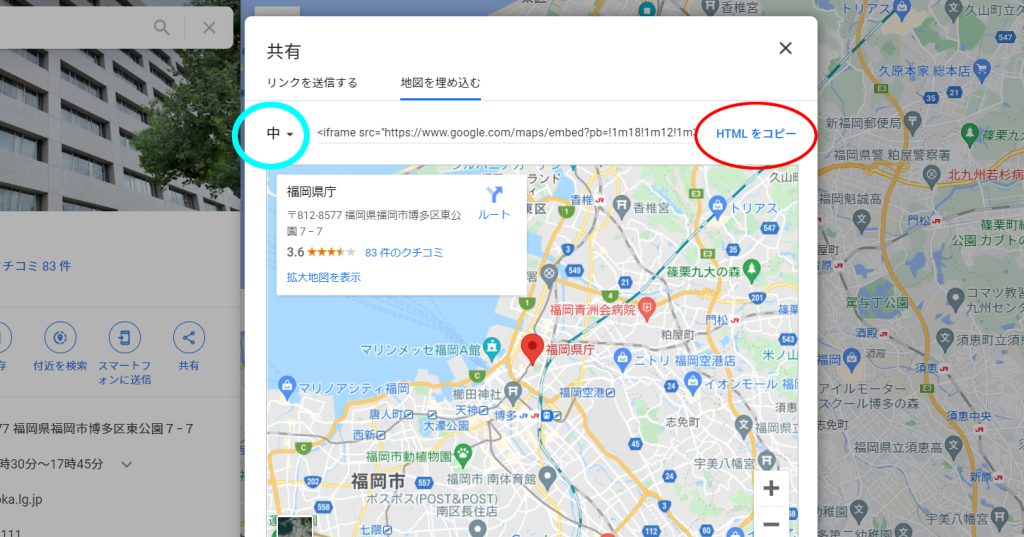
検索した場所が中央になるように地図が配置されていて、赤いマークがついていますね。この地図を少し動かしたりして位置を変更してもいいですし、地図の右下にある「+」「-」のボタンをクリックすると拡大・縮小されますので、程よい大きさのマップを選んでください。
準備ができましたら、地図の上のURLの右にある「HTMLをコピー」をクリックします。
ブログやホームページに張り付けます
ブロックエディターの場合
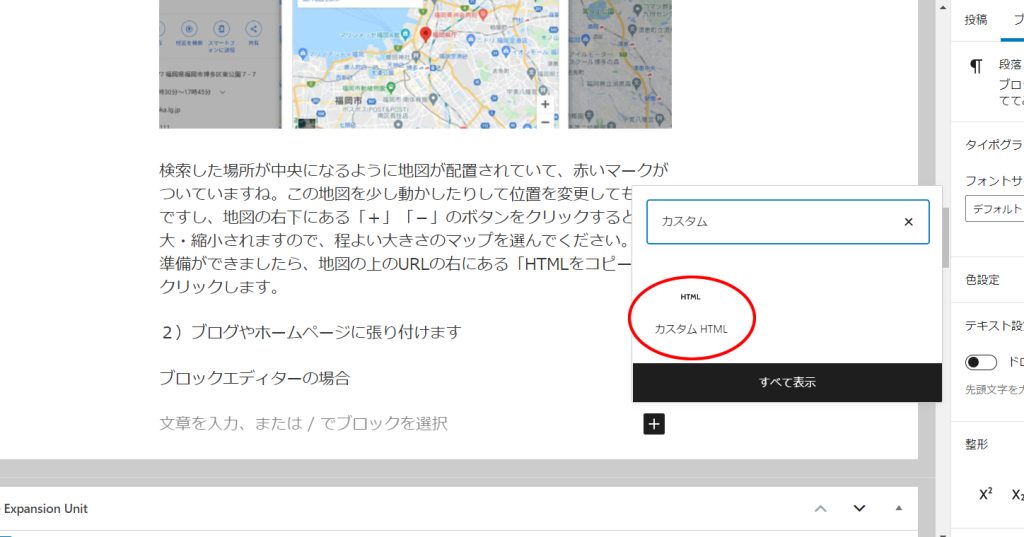
新しいブロックを追加するところで検索するのが手早いと思います。
「カスタムHTML」を使って貼り付けますので、検索窓に「カスタム」と入力してみてください。

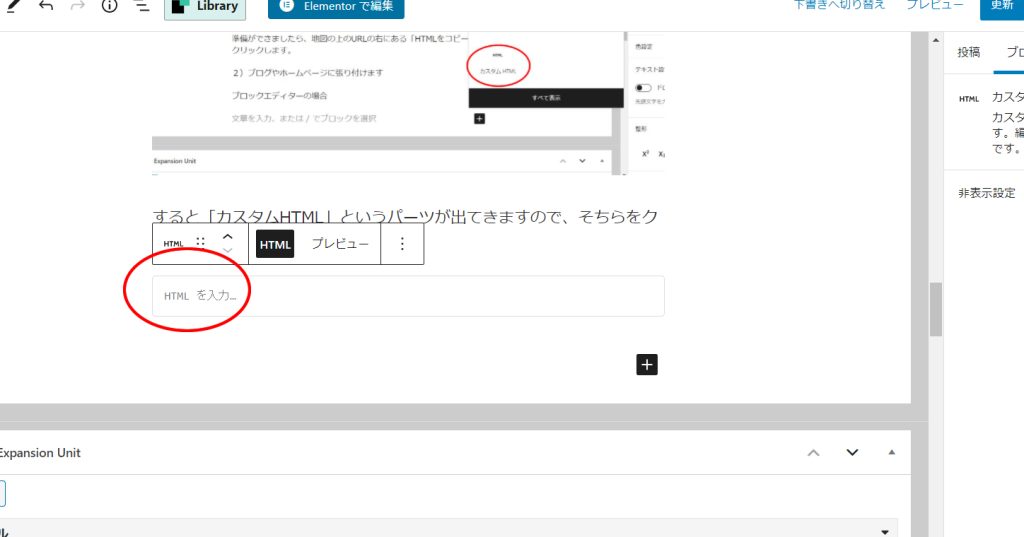
すると「カスタムHTML」というパーツが出てきますので、そちらをクリックして選びます。

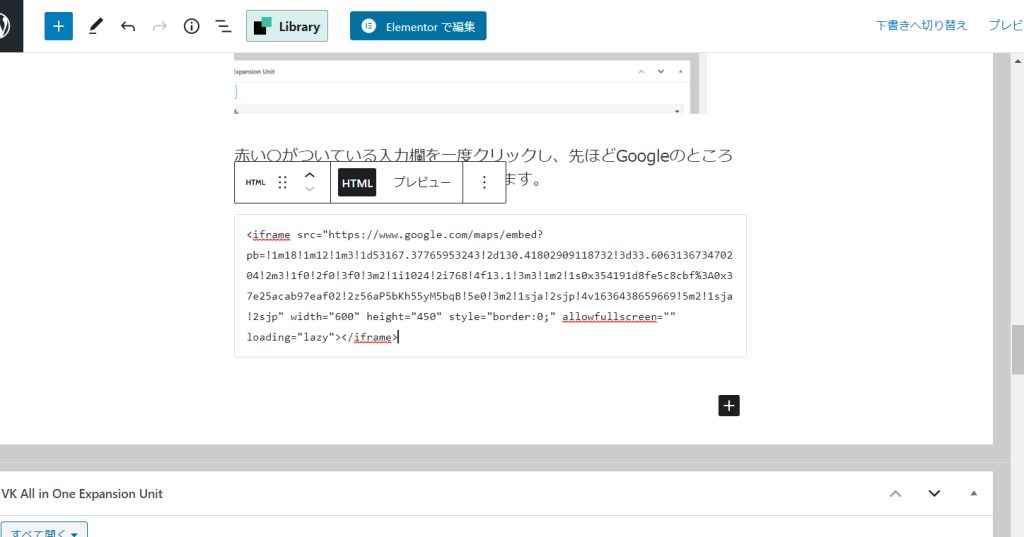
赤い〇がついている入力欄を一度クリックし、先ほどGoogleのところでコピーしたHTMLコードを張り付けます。

こんな感じのコードになります。更新してページを確認してみてくださいね。


