こんにちは 田舎の街でパソコン教室をやってるmimiです。
このサイトは自分の備忘録もかねて、wordpressのちょっとしたTIPSや便利な使い方をご案内しています。
Instagra埋め込みフィード
設定も簡単で使いやすい「Smash Balloon Instagram Feed」というプラグインを使用していたのですが、最近(2023年の年末ぐらいから)Instagramのフィードがうまく表示ができないようになっていることに気づき、何度か設定をやり直したのですができず💦
2024.12.28追記
フィードが動いていることを確認できたので新しくご案内ページを作成しました
WordPressプラグインでInstagram埋め込み
とりあえず次に使えるプラグインを探す間、妥協案として使用していたのが
「個別にInstagram投稿を表示する方法」です。
こちらはプラグインも使用せず固定の投稿を張り付けるだけですので、何かの紹介にはお役に立てる機能だと思います。
ただし個別になので、そのアカウントの最新投稿が自動で表示されるようなこともありません。
ひき続きプラグイン探しの旅を続けます。
個別にインスタグラム投稿を表示する方法
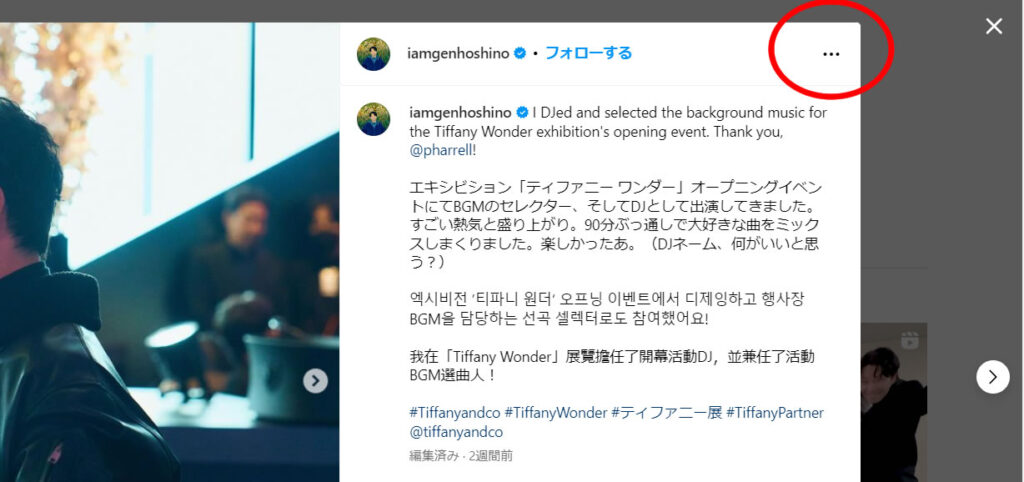
1)WEB版Instagram投稿から右上の・・・をクリック

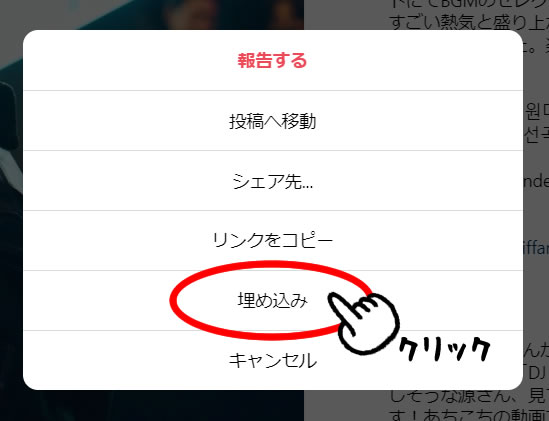
画面中央に項目が表示されるので「埋め込み」をクリックします。

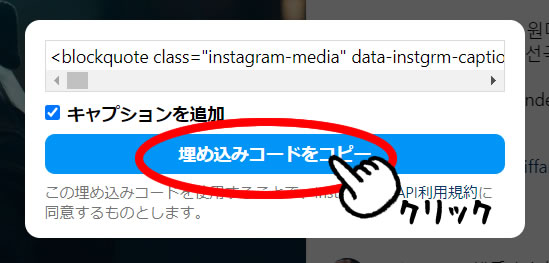
埋め込みコードが表示されるのでコピーをクリック

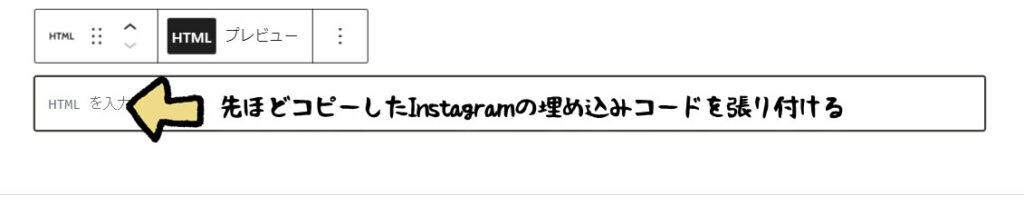
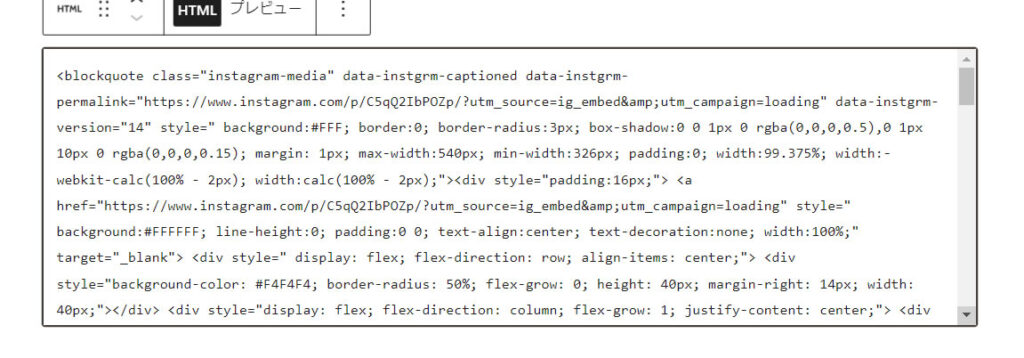
コピーされたコードを、Wordpress のページに張り付けます。今回はブロックエディターで紹介します。
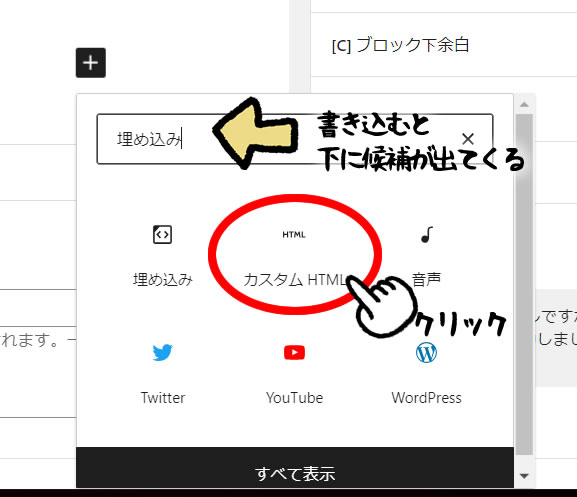
ブロックを追加するときの「+」ボタン(青くても黒くてもOK)をクリックするとボックスが表示されます。そこにはあなたが直近で使っているブロックのパーツが6種類表示されていると思います。
※ワードプレスを初めて使う方は、一般的によく使われているものが6種類並んでいます。
そのボックスの検索欄に「埋め込み」と入力してください。

書き込むと「埋め込み」に関係する6種類が表示されるのでその中から「カスタムHTML」をクリックします。ここで、、、、 隣に「埋め込み」というのがありますよね? なぜこれじゃないのかは後日お話しします。

張り付けるとこんな感じになります。

これでコードの貼り付けは完了。
更新して確認してくださいね。
実際に張り付けたものはこんな感じです。
まとめ
実際に張り付けると、Instagram投稿に移動するボタンがあるので、詳しく見たい方はInstagramへ移動していってしまうと思います。
常に最新のものを表示するというよりは、特定の投稿を紹介したいときは効果的ですね。
※サンプルとして大好きな星野源さんのInstagramアカウントを利用させていただきました。



